To create a responsive table add a container element with overflow-xauto around the. Table look like thisdiv classtable-responsive.

Make Bootstrap Table Inside Modal Scrollable Stack Overflow
Creating Responsive Tables with Bootstrap You can also create responsive tables to enable horizontal scrolling on small devices.
Tabla responsiva bootstrap. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. Instead of only focusing on light Bootstrap tables we also included some dark alternatives and Table V18 is one of them. Una tabla responsiva en Bootstrap 4 es una tabla que se adapta a cualquier tamao de pantalla aunque especficamente hablando de tablas las de Bootstrap se deben encerrar en un div que hace que al tabla sea scrollable pero la tabla mantiene su tamao.
The table will then scroll horizontally on small devices under 768px. I have a responsive table in which I would like to make a scrollable tbody. All you need to do is enable both options on the table and they will automatically cooperate.
En los ltimos aos las tablas HTML perdieron presencia en el desarrollo de pginas web. When viewing on anything larger than 768px wide you will not see any difference in these tables. Aplica sobre el que contiene nuestra tabla el cual debe contener la clase table-responsive automticamente aplicar una solucin de anchura variable a dicha tabla.
Resize the browser window to see the effect. Responsive integration Bootstrap FixedHeader will automatically work with the Responsive extension for DataTables. To make any table responsive just place the table inside a element and apply the classtable-responsive on it.
IT-Talentshttpswwwit-talentsdeblogit-talentswas-ist-bootstrapFreies WebframeworkAlle anzeigen 20 Spring FrameworkExpressjsMeteor WebframeworkAdobe PhoneGapAllJoynBenutzer suchen auch nachAlle anzeigen 15 jQueryAngularJSASPNETjQueryUIReactDaten von. The table-responsive class creates a responsive table. Tabla responsive bsica con Bootstrap Solo tenemos que aadir la clase table-responsive a una tabla para hacer que sea responsive.
To create a responsive table add a container element with overflow-xauto around the html - Bootstrap 3. Or pick a maximum breakpoint with which to have a responsive table up to by using table-responsive -sm-md-lg-xl-xxl. All you need to do is enable both options on the table and they will automatically cooperate.
In the occupation column you can also add a few additional information for quick reference. Resize the browser window to see the effect. Wrapping any table in table-responsive class you will make the table scroll horizontally up to small devices under 768px.
WebdesignEigenschaftenBootstrap ist ein kostenloses und quelloffenes Frontend-Web-Framework zur Erstellung von Webseiten. Alm disso voc pode escolher um breakpoint mximo para a tabela ser responsiva usando a classe table-responsive-sm-md-lg-xl. From that breakpoint and up the table will behave normally and not scroll horizontally.
Make any table responsive across all viewports by wrapping a table with table-responsive. You can make any table responsive across all viewports by wrapping a table with table-responsive class. - Aukerahttpsaukeraesblogtabla-html-responsiveQuiz el framework CSS ms extendido nos deja como opcin las Responsive Tables.
Tabla responsive bsica con Bootstrap Solo tenemos que aadir la clase table-responsive a una tabla para hacer que sea responsive. These tables may appear broken until their responsive styles apply at specific viewport widths. Puedes apoyarte de la clase container aunque en realidad es opcionalCmo hacer que una tabla HTML sea responsive.
Sin embargo en su lugar se utilizan DIV yo etiquetas HTML5. More info Download Demo Table V19. Showing 1 to 10 of 57 entries.
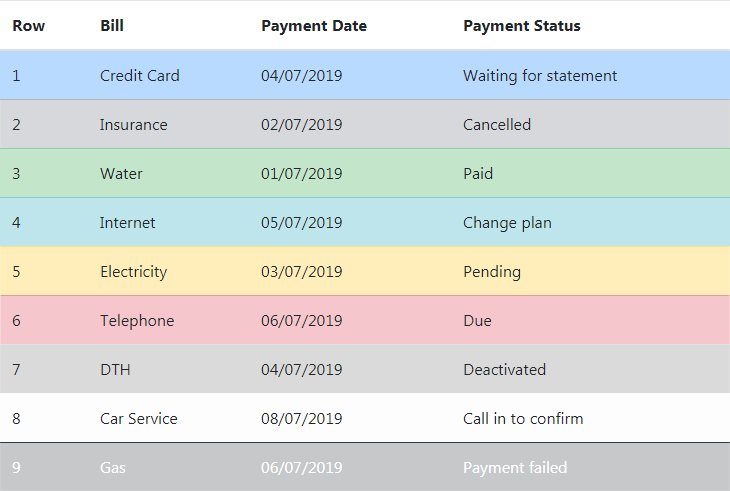
El div con la clase table-responsive. Es enthlt auf HTML und CSS basierende Gestaltungsvorlagen fr Typografie Formulare Buttons Tabellen Grid-Systeme Navigations- und andere Oberflchengestaltungselemente sowie zustzliche optionale JavaScript-ErweiterungenWikipediaOffizielle WebsiteEntwickler. A responsive layout with a HOVER EFFECT for highlighting the row and checkboxes.
When viewing on anything larger than 768px wide there is no difference. En el mundo de las aplicaciones web son muy utilizado para mostrar datos de MySQL. Es dient nur der Front-End-Entwicklung und enthlt HTML- und CSS-basierte Designvorlagen fr Typografie Formulare Schaltflchen und Navigation sowie optionale JavaScript-ErweiterungenWas ist Bootstrap.
As you are using bootstrap3 you have used the table-responsive class at wrong place. Just wrap your table into div with class table-responsive and apply some min-width to your select elements for responsive purpose. I have a responsive table in which I would like to make a scrollable tbody.
Bootstrap tables have additional benefits such as different table styles and responsiveness. Responsive tables allow tables to be scrolled horizontally with ease. Tabelas responsivas permitem tabelas serem roladas horizontalmente com facilidade.
Con los ejemplos vers a lo que me refiero. JavaScript Cascading Style Sheets Hypertext Markup Language SassKategorie. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content.
Usually bootstrap tables are used on websites and apps to clearly display and organize information so choose bootstrap tables if you want a clear orderly and stylish information presentation. Usually bootstrap tables are used on websites and apps to clearly display and organize information so choose bootstrap tables if you want a clear orderly and stylish information presentationEinschlielich Ergebnisse tabla responsive bootstrapNur Ergebnisse fr tabla responsiva bootstrap abrufenPaginierung12345WeiterMehr anzeigenBootstrapBootstrap ist ein freies Frontend-CSS-Framework. Con la clase table le damos el estilo bsico de Bootstrap a la tabla.
A responsive layout with a HOVER EFFECT for highlighting the row and checkboxes. Puedes apoyarte de la clase container aunque en realidad es opcional. From that breakpoint and up the table will behave normally and not scroll horizontally.
In the occupation column you can also add a few additional information for quick reference. Html - Bootstrap 4 table responsive tbody scroll - Stack Overflow. Vielen DankMehr Feedback geben.
Debes usar la clase table-responsive de la siguiente forma. Con los ejemplos vers a lo que me refiero. Tabla responsiva Bootstrap para lista de datos.
Debes usar la clase table-responsive de la siguiente forma. Use table-responsive-sm-md-lg-xl-xxl as needed to create responsive tables up to a particular breakpoint. En los ltimos aos las tablas HTML perdieron presencia en el desarrollo de pginas web.
Or pick a maximum breakpoint with which to have a responsive table up to by using table-responsive-sm-md-lg-xl. Bootstrap table-responsive class. Just wrap your table into div with class table-responsive and apply some min-width to your select elements for responsive purposeTabla responsiva en Bootstrap - Ejemplo - Parzibytes bloghttpsparzibytemeblog20190904tabla-responsiva-bootstrap-ejemplo Una tabla responsiva en Bootstrap 4 es una tabla que se adapta a cualquier tamao de pantalla aunque especficamente hablando de tablas las de Bootstrap se deben encerrar en un div que hace que al tabla sea scrollable pero la tabla mantiene su tamao.
Quiz el framework CSS ms extendido nos deja como opcin las Responsive Tables. WikipediaWikipedia Text unter CC-BY-SA-LizenzWar dies hilfreich. How to make table responsive in Bootstrap.
Faa com que qualquer tabela seja responsiva em todas viewports simplesmente envolvendo um table com table-responsive. Responsive tables allow tables to be scrolled horizontally with ease. To make a responsive table you can try to run the following code.
Sin embargo en su lugar se utilizan DIV yo etiquetas HTML5. Faa com que qualquer tabela seja responsiva em todas viewports simplesmente envolvendo um table com table-responsive. These tables may appear broken until their responsive styles apply at specific viewport widths.

Como Crear Tablas Responsive En Bootstrap Para Listar Datos Programacion En Castellano

Bootstrap 4 Table Responsive Horizontal And Vertical Scroll Stack Overflow

Bootstrap For Beginners Part Five Bootstrap Tables
![]()
Adding Responsive Tables No Scrollbars To Your Django App With Datatables Calazan Com

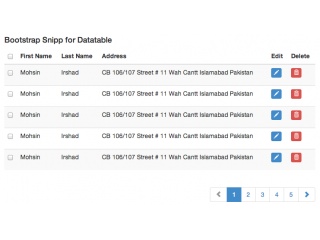
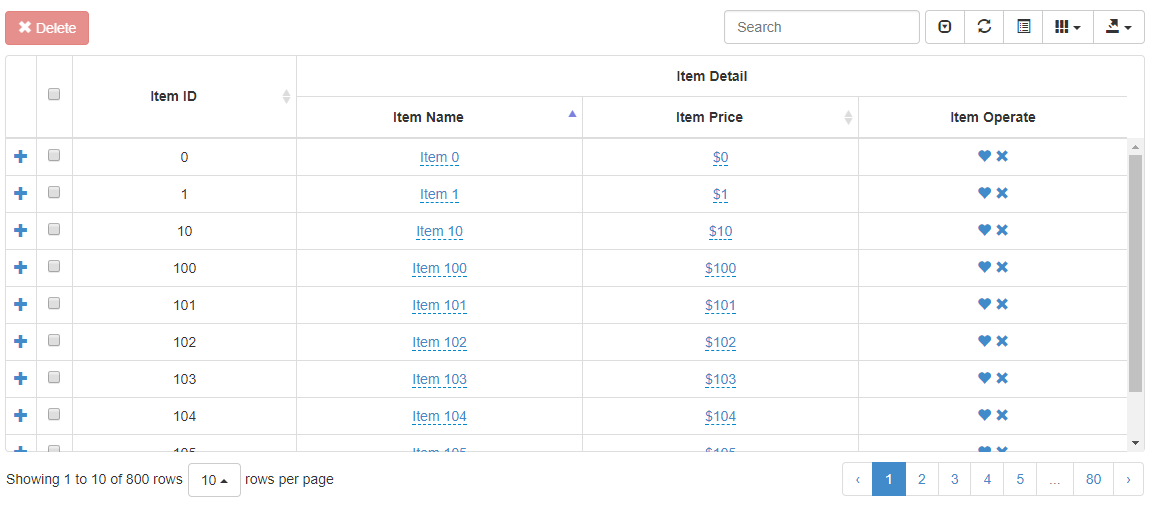
6 Demos Of Bootstrap Data Tables With Paging Rows Per View And More

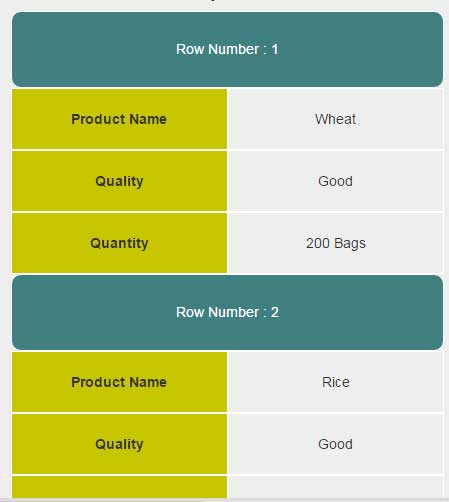
Tabla Responsiva Bootstrap Para Lista De Datos Baulphp

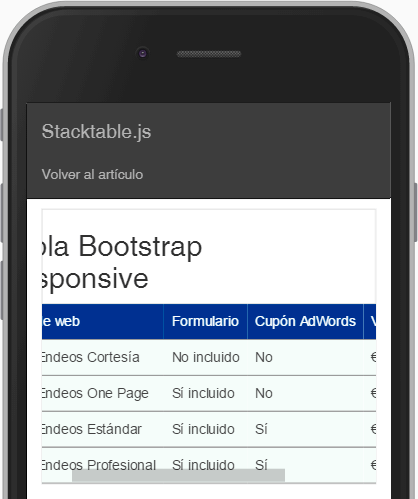
Como Crear Tablas Realmente Responsive Blog Endeos

Vue Table Responsive Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap

Bootstrap 4 Striped Responsive Tables And More Tutorial Republic
Responsive Tables With Table Bordered Inside A Panel Have A Double Border On Small Devices Under 768px Issue 11712 Twbs Bootstrap Github

Tabla Responsiva En Bootstrap Ejemplo Parzibyte S Blog

Bootstrap 4 Table Responsive Using Colspan And Rowspan Markuptag

Bootstrap 4 Striped Responsive Tables And More Tutorial Republic

16 Examples Of Bootstrap 4 Table Striped Bordered Header And More

Best Free Table Plugins For Bootstrap Developers